[Kotlin] ArrayList SkyRainbow
-
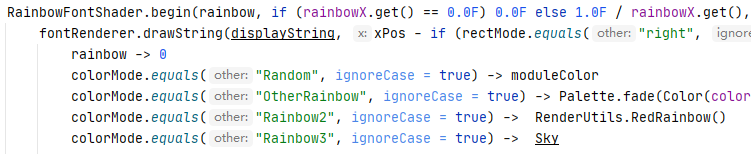
public static int SkyRainbow(int var2, float bright, float st) { double v1 = Math.ceil(System.currentTimeMillis() + (long) (var2 * 109)) / 5; return Color.getHSBColor((double) ((float) ((v1 %= 360.0) / 360.0)) < 0.5 ? -((float) (v1 / 360.0)) : (float) (v1 / 360.0), st, bright).getRGB(); }Add this into RenderUtils.java
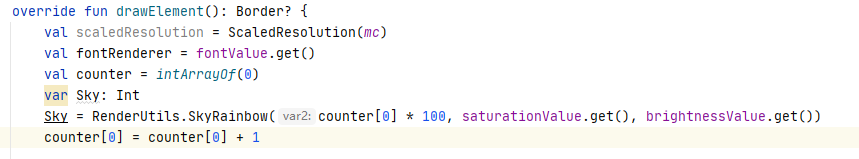
val counter = intArrayOf(0) var Sky: Int Sky = RenderUtils.SkyRainbow(counter[0] * 100, saturationValue.get(), brightnessValue.get()) counter[0] = counter[0] + 1then add this into your ArrayList.kt
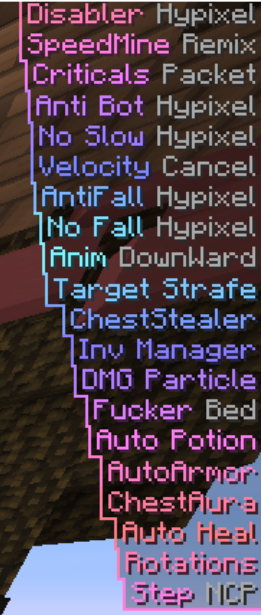
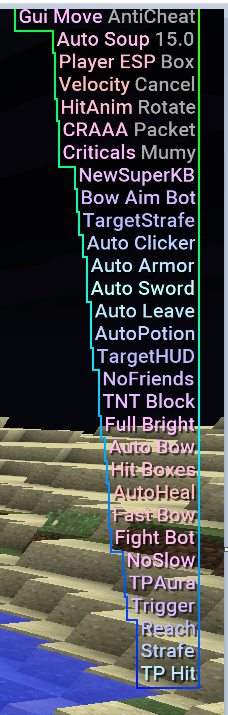
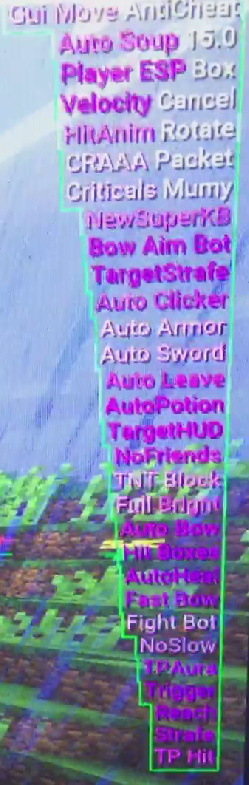
It will work like this

-
@idkmyname And?
-
-
This post is deleted!
-
I copy your code and make it work, but the effect is differ ent from yours. Did I do it wrong?!



-
@1109903662 You should put```
counter[0] = counter[0] + 1under``` Horizontal.LEFT -> { modules.forEachIndexed { index, module -> ```and``` Horizontal.RIGHT -> { modules.forEachIndexed { index, module ->then add .rgb after Sky
-
I think your code loops too fast. This is 10fps
 This is 60fps+
This is 60fps+ (Don't ask me why I use my cell phone to shoot LOL)
(Don't ask me why I use my cell phone to shoot LOL) -
This post is deleted!
-
@1109903662 said in [Kotlin] ArrayList SkyRainbow:
I think your code loops too fast. This is 10fps!(Don't ask me why I use my cell phone to shoot LOL)
Try this?
Sky = RenderUtils.SkyRainbow(counter[0], saturationValue.get(), brightnessValue.get());@gabriel said in [Kotlin] ArrayList SkyRainbow:
@gking Can you help me make my own custom liquidbounce?
learn how to code
next question
-
@1109903662 how do you make fullbright appear like full bright?
-
@phạm-phúc-hoàng
val string = this.name
when (string.toLowerCase()) {
"fullbright" -> return "full bright"
}
return string