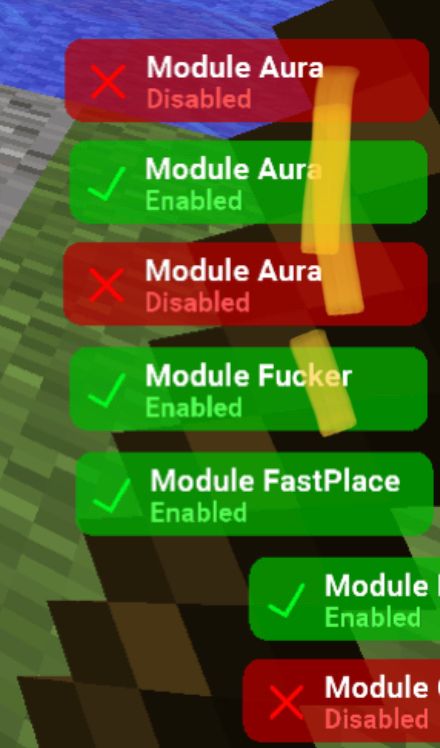
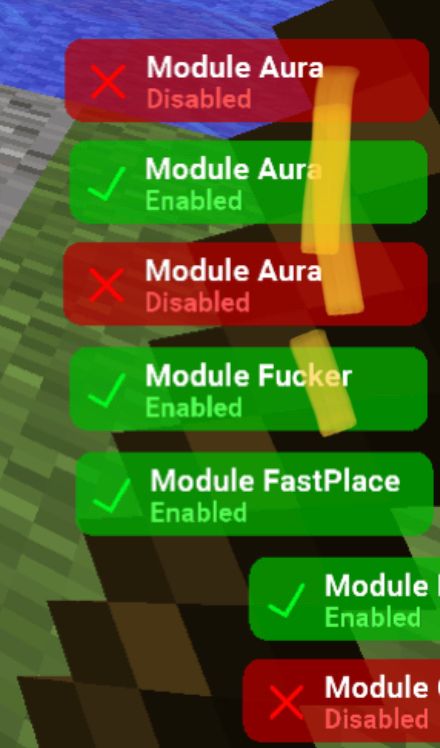
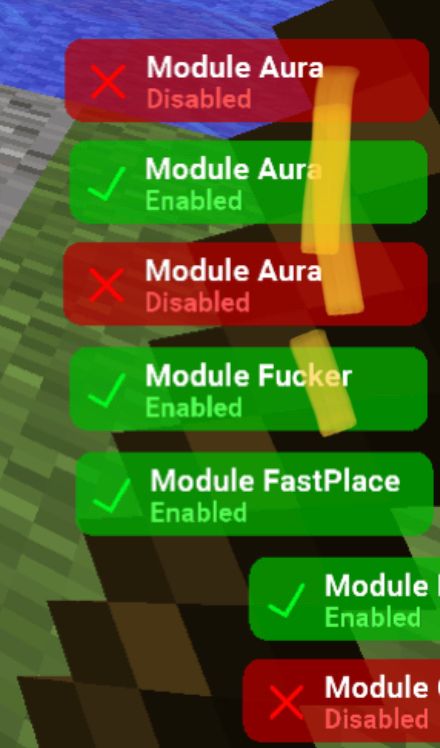
A Notifications like Tenacity Client
Kotlin/Java
5
Posts
4
Posters
2.3k
Views
2
Watching
-
first,you should add this into the Easeutils
@JvmStatic fun easeInExpo(x: Double): Double { return if(x == 0.0){0.0}else{2.0.pow(10 * x - 10)} } @JvmStatic fun easeOutExpo(x: Double): Double { return if(x == 1.0){1.0}else{1 - 2.0.pow(-10 * x)} }and this is the code in the elements files
package net.ccbluex.liquidbounce.ui.client.hud.element.elements import com.sun.tracing.dtrace.ModuleName import net.ccbluex.liquidbounce.LiquidBounce import net.ccbluex.liquidbounce.ui.client.hud.designer.GuiHudDesigner import net.ccbluex.liquidbounce.ui.client.hud.element.Border import net.ccbluex.liquidbounce.ui.client.hud.element.Element import net.ccbluex.liquidbounce.ui.client.hud.element.ElementInfo import net.ccbluex.liquidbounce.ui.client.hud.element.Side import net.ccbluex.liquidbounce.ui.font.Fonts import net.ccbluex.liquidbounce.utils.render.EaseUtils import net.ccbluex.liquidbounce.utils.render.RenderUtils import net.minecraft.util.ResourceLocation import org.lwjgl.opengl.GL11 import java.awt.Color @ElementInfo(name = "Notifications") class Notifications(x: Double = 6.0, y: Double = 60.0, scale: Float = 1F, side: Side = Side(Side.Horizontal.RIGHT, Side.Vertical.DOWN)) : Element(x, y, scale, side) { override fun drawElement(): Border? { LiquidBounce.hud.notifications.map { it }.forEachIndexed { index, notify -> GL11.glPushMatrix() if(notify.drawNotification(index)){ LiquidBounce.hud.notifications.remove(notify) } GL11.glPopMatrix() } if (mc.currentScreen is GuiHudDesigner) { } return null } } class Notification(val title: String, val content: String, val type: NotifyType, val time: Int=1500, val animeTime: Int=500) { val width=100.coerceAtLeast(Fonts.fontRegular38.getStringWidth(this.title) .coerceAtLeast(Fonts.fontRegular38.getStringWidth(this.content)) + 20) val height=27 var fadeState = FadeState.IN var nowY=-height var animeXTime=System.currentTimeMillis() var animeYTime=System.currentTimeMillis() val error = ResourceLocation("liquidbounce/notification/disable.png") val successful = ResourceLocation("liquidbounce/notification/enable.png") fun drawNotification(index: Int):Boolean { val realY=(-(index)*height*1.25).toInt() val nowTime=System.currentTimeMillis() if(nowY!=realY){ var pct=(nowTime-animeYTime)/animeTime.toDouble() if(pct>1){ nowY=realY pct=1.0 }else{ pct=EaseUtils.easeOutExpo(pct) } GL11.glTranslated(0.0,(realY-nowY)*pct,0.0) }else{ animeYTime=nowTime } GL11.glTranslated(0.0,nowY.toDouble(),0.0) var larissa=(nowTime-animeXTime)/animeTime.toDouble() when(fadeState){ FadeState.IN -> { if(larissa>1){ fadeState=FadeState.STAY animeXTime=nowTime larissa=1.0 } larissa=EaseUtils.easeOutExpo(larissa) } FadeState.STAY -> { larissa=1.0 if((nowTime-animeXTime)>time){ fadeState=FadeState.OUT animeXTime=nowTime } } FadeState.OUT -> { if(larissa>1){ fadeState=FadeState.END animeXTime=nowTime larissa=1.0 } larissa=1-EaseUtils.easeInExpo(larissa) } FadeState.END -> { return true } } GL11.glTranslated(width-(width*larissa),0.0,0.0) GL11.glTranslatef(-width.toFloat(),0F,0F) if(type.renderColor == Color(0xFF2F2F)){ RenderUtils.drawCircleRect(-18F,0F,width.toFloat(),height.toFloat(),6f,Color(180,0,0,190).rgb,true) RenderUtils.drawImage(error,-13,5,18,18) Fonts.fontBold35.drawString(title,9F,17F,Color(255,255,255,255).rgb) Fonts.fontBold40.drawString(content,9F,6F,Color(255,255,255,255).rgb) }else if(type.renderColor == Color(0x60E092)){ RenderUtils.drawCircleRect(-16F,0F,width.toFloat(),height.toFloat(),6f,Color(0,180,0,190).rgb,true) RenderUtils.drawImage(successful,-13,5,18,18) Fonts.fontBold35.drawString(title,9F,17F,Color(255,255,255,255).rgb) Fonts.fontBold40.drawString(content,9F,6F,Color(255,255,255,255).rgb) } return false } } enum class NotifyType(var renderColor: Color) { SUCCESS(Color(0x60E092)), ERROR(Color(0xFF2F2F)), } enum class FadeState { IN, STAY, OUT, END }but it is not good to copy into the liquidbounceplus
the assets and photos:



-
first,you should add this into the Easeutils
@JvmStatic fun easeInExpo(x: Double): Double { return if(x == 0.0){0.0}else{2.0.pow(10 * x - 10)} } @JvmStatic fun easeOutExpo(x: Double): Double { return if(x == 1.0){1.0}else{1 - 2.0.pow(-10 * x)} }and this is the code in the elements files
package net.ccbluex.liquidbounce.ui.client.hud.element.elements import com.sun.tracing.dtrace.ModuleName import net.ccbluex.liquidbounce.LiquidBounce import net.ccbluex.liquidbounce.ui.client.hud.designer.GuiHudDesigner import net.ccbluex.liquidbounce.ui.client.hud.element.Border import net.ccbluex.liquidbounce.ui.client.hud.element.Element import net.ccbluex.liquidbounce.ui.client.hud.element.ElementInfo import net.ccbluex.liquidbounce.ui.client.hud.element.Side import net.ccbluex.liquidbounce.ui.font.Fonts import net.ccbluex.liquidbounce.utils.render.EaseUtils import net.ccbluex.liquidbounce.utils.render.RenderUtils import net.minecraft.util.ResourceLocation import org.lwjgl.opengl.GL11 import java.awt.Color @ElementInfo(name = "Notifications") class Notifications(x: Double = 6.0, y: Double = 60.0, scale: Float = 1F, side: Side = Side(Side.Horizontal.RIGHT, Side.Vertical.DOWN)) : Element(x, y, scale, side) { override fun drawElement(): Border? { LiquidBounce.hud.notifications.map { it }.forEachIndexed { index, notify -> GL11.glPushMatrix() if(notify.drawNotification(index)){ LiquidBounce.hud.notifications.remove(notify) } GL11.glPopMatrix() } if (mc.currentScreen is GuiHudDesigner) { } return null } } class Notification(val title: String, val content: String, val type: NotifyType, val time: Int=1500, val animeTime: Int=500) { val width=100.coerceAtLeast(Fonts.fontRegular38.getStringWidth(this.title) .coerceAtLeast(Fonts.fontRegular38.getStringWidth(this.content)) + 20) val height=27 var fadeState = FadeState.IN var nowY=-height var animeXTime=System.currentTimeMillis() var animeYTime=System.currentTimeMillis() val error = ResourceLocation("liquidbounce/notification/disable.png") val successful = ResourceLocation("liquidbounce/notification/enable.png") fun drawNotification(index: Int):Boolean { val realY=(-(index)*height*1.25).toInt() val nowTime=System.currentTimeMillis() if(nowY!=realY){ var pct=(nowTime-animeYTime)/animeTime.toDouble() if(pct>1){ nowY=realY pct=1.0 }else{ pct=EaseUtils.easeOutExpo(pct) } GL11.glTranslated(0.0,(realY-nowY)*pct,0.0) }else{ animeYTime=nowTime } GL11.glTranslated(0.0,nowY.toDouble(),0.0) var larissa=(nowTime-animeXTime)/animeTime.toDouble() when(fadeState){ FadeState.IN -> { if(larissa>1){ fadeState=FadeState.STAY animeXTime=nowTime larissa=1.0 } larissa=EaseUtils.easeOutExpo(larissa) } FadeState.STAY -> { larissa=1.0 if((nowTime-animeXTime)>time){ fadeState=FadeState.OUT animeXTime=nowTime } } FadeState.OUT -> { if(larissa>1){ fadeState=FadeState.END animeXTime=nowTime larissa=1.0 } larissa=1-EaseUtils.easeInExpo(larissa) } FadeState.END -> { return true } } GL11.glTranslated(width-(width*larissa),0.0,0.0) GL11.glTranslatef(-width.toFloat(),0F,0F) if(type.renderColor == Color(0xFF2F2F)){ RenderUtils.drawCircleRect(-18F,0F,width.toFloat(),height.toFloat(),6f,Color(180,0,0,190).rgb,true) RenderUtils.drawImage(error,-13,5,18,18) Fonts.fontBold35.drawString(title,9F,17F,Color(255,255,255,255).rgb) Fonts.fontBold40.drawString(content,9F,6F,Color(255,255,255,255).rgb) }else if(type.renderColor == Color(0x60E092)){ RenderUtils.drawCircleRect(-16F,0F,width.toFloat(),height.toFloat(),6f,Color(0,180,0,190).rgb,true) RenderUtils.drawImage(successful,-13,5,18,18) Fonts.fontBold35.drawString(title,9F,17F,Color(255,255,255,255).rgb) Fonts.fontBold40.drawString(content,9F,6F,Color(255,255,255,255).rgb) } return false } } enum class NotifyType(var renderColor: Color) { SUCCESS(Color(0x60E092)), ERROR(Color(0xFF2F2F)), } enum class FadeState { IN, STAY, OUT, END }but it is not good to copy into the liquidbounceplus
the assets and photos:



-
you have to edit source yes.
-
you have to edit source yes.
@plumer-man ok
-
first,you should add this into the Easeutils
@JvmStatic fun easeInExpo(x: Double): Double { return if(x == 0.0){0.0}else{2.0.pow(10 * x - 10)} } @JvmStatic fun easeOutExpo(x: Double): Double { return if(x == 1.0){1.0}else{1 - 2.0.pow(-10 * x)} }and this is the code in the elements files
package net.ccbluex.liquidbounce.ui.client.hud.element.elements import com.sun.tracing.dtrace.ModuleName import net.ccbluex.liquidbounce.LiquidBounce import net.ccbluex.liquidbounce.ui.client.hud.designer.GuiHudDesigner import net.ccbluex.liquidbounce.ui.client.hud.element.Border import net.ccbluex.liquidbounce.ui.client.hud.element.Element import net.ccbluex.liquidbounce.ui.client.hud.element.ElementInfo import net.ccbluex.liquidbounce.ui.client.hud.element.Side import net.ccbluex.liquidbounce.ui.font.Fonts import net.ccbluex.liquidbounce.utils.render.EaseUtils import net.ccbluex.liquidbounce.utils.render.RenderUtils import net.minecraft.util.ResourceLocation import org.lwjgl.opengl.GL11 import java.awt.Color @ElementInfo(name = "Notifications") class Notifications(x: Double = 6.0, y: Double = 60.0, scale: Float = 1F, side: Side = Side(Side.Horizontal.RIGHT, Side.Vertical.DOWN)) : Element(x, y, scale, side) { override fun drawElement(): Border? { LiquidBounce.hud.notifications.map { it }.forEachIndexed { index, notify -> GL11.glPushMatrix() if(notify.drawNotification(index)){ LiquidBounce.hud.notifications.remove(notify) } GL11.glPopMatrix() } if (mc.currentScreen is GuiHudDesigner) { } return null } } class Notification(val title: String, val content: String, val type: NotifyType, val time: Int=1500, val animeTime: Int=500) { val width=100.coerceAtLeast(Fonts.fontRegular38.getStringWidth(this.title) .coerceAtLeast(Fonts.fontRegular38.getStringWidth(this.content)) + 20) val height=27 var fadeState = FadeState.IN var nowY=-height var animeXTime=System.currentTimeMillis() var animeYTime=System.currentTimeMillis() val error = ResourceLocation("liquidbounce/notification/disable.png") val successful = ResourceLocation("liquidbounce/notification/enable.png") fun drawNotification(index: Int):Boolean { val realY=(-(index)*height*1.25).toInt() val nowTime=System.currentTimeMillis() if(nowY!=realY){ var pct=(nowTime-animeYTime)/animeTime.toDouble() if(pct>1){ nowY=realY pct=1.0 }else{ pct=EaseUtils.easeOutExpo(pct) } GL11.glTranslated(0.0,(realY-nowY)*pct,0.0) }else{ animeYTime=nowTime } GL11.glTranslated(0.0,nowY.toDouble(),0.0) var larissa=(nowTime-animeXTime)/animeTime.toDouble() when(fadeState){ FadeState.IN -> { if(larissa>1){ fadeState=FadeState.STAY animeXTime=nowTime larissa=1.0 } larissa=EaseUtils.easeOutExpo(larissa) } FadeState.STAY -> { larissa=1.0 if((nowTime-animeXTime)>time){ fadeState=FadeState.OUT animeXTime=nowTime } } FadeState.OUT -> { if(larissa>1){ fadeState=FadeState.END animeXTime=nowTime larissa=1.0 } larissa=1-EaseUtils.easeInExpo(larissa) } FadeState.END -> { return true } } GL11.glTranslated(width-(width*larissa),0.0,0.0) GL11.glTranslatef(-width.toFloat(),0F,0F) if(type.renderColor == Color(0xFF2F2F)){ RenderUtils.drawCircleRect(-18F,0F,width.toFloat(),height.toFloat(),6f,Color(180,0,0,190).rgb,true) RenderUtils.drawImage(error,-13,5,18,18) Fonts.fontBold35.drawString(title,9F,17F,Color(255,255,255,255).rgb) Fonts.fontBold40.drawString(content,9F,6F,Color(255,255,255,255).rgb) }else if(type.renderColor == Color(0x60E092)){ RenderUtils.drawCircleRect(-16F,0F,width.toFloat(),height.toFloat(),6f,Color(0,180,0,190).rgb,true) RenderUtils.drawImage(successful,-13,5,18,18) Fonts.fontBold35.drawString(title,9F,17F,Color(255,255,255,255).rgb) Fonts.fontBold40.drawString(content,9F,6F,Color(255,255,255,255).rgb) } return false } } enum class NotifyType(var renderColor: Color) { SUCCESS(Color(0x60E092)), ERROR(Color(0xFF2F2F)), } enum class FadeState { IN, STAY, OUT, END }but it is not good to copy into the liquidbounceplus
the assets and photos: