Some module renamer script which anyone can make
-
@faaatpotato Lol nice
-
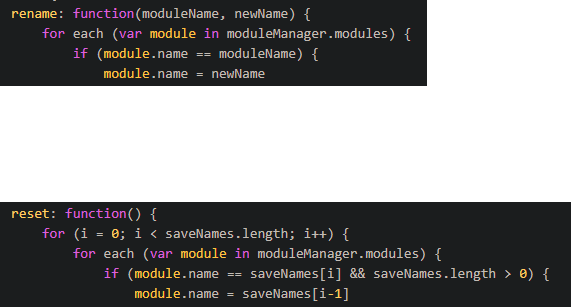
///api_version=2 (script = registerScript({ name: "ModuleRenamer", version: "1.0.0", authors: ["Ali00035"] })).import("Core.lib"); saveNames = [] RenameModule = { name: "RenameModule", aliases: ["rm"], version: script.version, handler: { rename: function(moduleName, newName) { for each (var module in moduleManager.modules) { if (module.name == moduleName) { module.name = newName saveNames.push(moduleName, newName); commandManager.executeCommands(".r ClickGUI") clearChat(); } } }, reset: function() { for (i = 0; i < saveNames.length; i++) { for each (var module in moduleManager.modules) { if (module.name == saveNames[i] && saveNames.length > 0) { module.name = saveNames[i-1] } } } saveNames = [] commandManager.executeCommands(".r ClickGUI") clearChat(); } } } command = RenameModule; -
@faaatpotato best
-
@melih_gmc2 still could contain some bugs, be careful. Made this in 5mins diddnt test enough
For example if you execute reset twice. Fucks everything xdd
need to clear the array therek fixed that
-
-
@faaatpotato said in Some module renamer script which anyone can make:
for each (var module in moduleManager.modules) {
if (module.name == moduleName) {I already know this method because of Nvaros' clickgui hide script (props to him) I wanted to add this but it wasn't a good idea.
-
@faaatpotato No, the clickgui module renaming idea.
-
-
@faaatpotato Yeah, not a good idea.
-
1.
Core.hookClickGui()To reload the ClickGui properly. (You've used that in JartexScript.)
2.
onShutdown: function () { // rename them back and LiquidBounce.fileManager... save config modules or values or smth // probably both, since states are in modules.json and values in values.json from what I remember }EDIT:
I've found my renaming module from 15. 6. 2020 16:34- renames window title
- renames ClickGui categories
- renames LiquidBounce itself (probably applies to TitleScreen?)
- renames hud elements such as %clientName% or LiquidBounce to the new name tf I really did that, why????
- renames everything back when unloaded OK NOW SERIOUSLY WHY?
- old ScriptAPI
- Core didn't have reflection utils but I knew how Java reflections worked so they probably came out not long after this post
- didn't know about for each loop nashorn exclusive
module = { name: "Rename", values: [name = value.createText("Name", "Cube")], onLoad: function () { Display.setTitle(Display.getTitle().replace(LiquidBounce.CLIENT_NAME, "CubeLiquidBounce")); Java.from(ModuleCategory.values()).forEach(function (v) { (field = v.class.getDeclaredField("displayName")).setAccessible(true); (modifiersField = Field.class.getDeclaredField("modifiers")).setAccessible(true); modifiersField.set(field, field.getModifiers() & ~Modifier.FINAL) field.set(v, name.get() + v.getDisplayName()); }); LiquidBounce.moduleManager.modules.forEach(function (v) { v.setName(name.get() + v.name); }); field = LiquidBounce.class.getDeclaredField("CLIENT_NAME"); (modifiersField = Field.class.getDeclaredField("modifiers")).setAccessible(true); modifiersField.set(field, field.getModifiers() & ~Modifier.FINAL) field.set(LiquidBounce, "CubeLiquidBounce"); LiquidBounce.hud.elements.forEach(function (v) { if (v instanceof Text) { (field = Text.class.getDeclaredField("displayString")).setAccessible(true); (field.get(v).get() == "%clientName%" || field.get(v).get().toLowerCase().match("LiquidBounce")) && field.get(v).set(LiquidBounce.CLIENT_NAME); } }); }, onUnload: function () { Java.from(ModuleCategory.values()).forEach(function (v) { (field = v.class.getDeclaredField("displayName")).setAccessible(true); (modifiersField = Field.class.getDeclaredField("modifiers")).setAccessible(true); modifiersField.set(field, field.getModifiers() & ~Modifier.FINAL) field.set(v, v.getDisplayName().split(name.get())[1]); }); LiquidBounce.moduleManager.modules.forEach(function (v) { v.setName(v.name.split(name.get())[1]); }); LiquidBounce.hud.elements.forEach(function (v) { if (v instanceof Text) { (field = Text.class.getDeclaredField("displayString")).setAccessible(true); (field.get(v).get() == "CubeLiquidBounce") && field.get(v).set(LiquidBounce.CLIENT_NAME); } }); } } Field = Java.type("java.lang.reflect.Field"); Modifier = Java.type("java.lang.reflect.Modifier"); Text = Java.type("net.ccbluex.liquidbounce.ui.client.hud.element.elements.Text"); ModuleCategory = Java.type("net.ccbluex.liquidbounce.features.module.ModuleCategory"); Display = Java.type("org.lwjgl.opengl.Display"); script.import("Core.lib"); -
@faaatpotato perhaps you can do it like
for each (module in moduleManager.getModules()) { //THIS IS REALLY NASHORN SPECIFIC SHIT module.name = "abc" }or by using Java's StreamAPI
-
@idk-my-name
He figured that out himself one time and fucked it up second time.

-
@faaatpotato first time you could it make like
moduleManager.getModule(name).name = "abc"EDIT:
btw using var in for isn't js style -
@idk-my-name I'm learning smth new great

-
for each (var names in saveNames) { var module = moduleManager.getModule(names[1]); if (module) module.name = names[0]; }but this should probably be done with object {}
oh and ofc im stupid
moduleManager.getModule(name).name = "abc"but you need vars in for loops because they otherwise create globals outside the for loop which can create problems and also degrades performance significantly