how do i use hclip in the script api,
-
Hello, i'm trying to make a tp fly, how do i call hclip?
var v = Java.type("net.ccbluex.liquidbounce.LiquidBounce");
v.commandManager.executeCommands("hclip 1"); -
var v = Java.type("net.ccbluex.liquidbounce.LiquidBounce");
v.commandManager.executeCommands("hclip 1");@plumer-man oh no
-
var v = Java.type("net.ccbluex.liquidbounce.LiquidBounce");
v.commandManager.executeCommands("hclip 1");@plumer-man skidded

-
var v = Java.type("net.ccbluex.liquidbounce.LiquidBounce");
v.commandManager.executeCommands("hclip 1");@plumer-man ty works
-
execute command??? it's 2 lines bro
-
because everyone is mad, here is the HClip code in java script:
var blocks = 1; var yaw = Math.toRadians(mc.thePlayer.rotationYaw); mc.thePlayer.setPosition(mc.thePlayer.posX + (-Math.sin(yaw) * blocks), mc.thePlayer.posY, mc.thePlayer.posZ + (Math.cos(yaw) * blocks));If you wanna know how this works,
First line: variable that you can change to make the distance you teleport larger.
Second line: converts your yaw into radians
Third line: The methodmc.thePlayer.setPositionas its name says, it sets your position, but if you just put, for example, 10 first, its not gonna move you 10 blocks forward, it will move you to position 10, we don't want this, we want to teleport 10 blocks forward. So to solve this you just put
mc.thePlayer.setPosition(mc.thePlayer.posX + 10, mc.thePlayer.posY, mc.thePlayer.posZ + 10)this won't necessarily move you forward, but it will work, unlike this,
mc.thePlayer.setPosition(10,10,10)Next, this part,
mc.thePlayer.posX + (-Math.sin(yaw) * blocks)I can't say what the Math.sin does (because idk honestly) but basically, it determines if blocks should be added or subtracted of the X axis, based in your yaw. Same with the Z part.
You might be wondering, "why we left the y axis untouched?" its because we don't want to make a vClip (the vclip is more easier just add or subtract your value), but it is still important to put themc.thePlayer.posYin the code, like i said earlier if we don't put that, either doesn't even load, or you will be teleported to the void.
So that is my explanation.
Please pardon me if my english is too broken, and for the vague explanation, i can't understand math very much.Edit: forgot to say that you gotta define Math.toRadians, here is the code below:
Math.toRadians = function(i){ return i / 180 * PI; } -
because everyone is mad
so nobody is mad
anyways https://en.wikipedia.org/wiki/Trigonometry -
var v = Java.type("net.ccbluex.liquidbounce.LiquidBounce");
v.commandManager.executeCommands("hclip 1");@plumer-man lmao
-
var v = Java.type("net.ccbluex.liquidbounce.LiquidBounce");
v.commandManager.executeCommands("hclip 1");@plumer-man 100 perecent no skid no autmon skid
-
because everyone is mad, here is the HClip code in java script:
var blocks = 1; var yaw = Math.toRadians(mc.thePlayer.rotationYaw); mc.thePlayer.setPosition(mc.thePlayer.posX + (-Math.sin(yaw) * blocks), mc.thePlayer.posY, mc.thePlayer.posZ + (Math.cos(yaw) * blocks));If you wanna know how this works,
First line: variable that you can change to make the distance you teleport larger.
Second line: converts your yaw into radians
Third line: The methodmc.thePlayer.setPositionas its name says, it sets your position, but if you just put, for example, 10 first, its not gonna move you 10 blocks forward, it will move you to position 10, we don't want this, we want to teleport 10 blocks forward. So to solve this you just put
mc.thePlayer.setPosition(mc.thePlayer.posX + 10, mc.thePlayer.posY, mc.thePlayer.posZ + 10)this won't necessarily move you forward, but it will work, unlike this,
mc.thePlayer.setPosition(10,10,10)Next, this part,
mc.thePlayer.posX + (-Math.sin(yaw) * blocks)I can't say what the Math.sin does (because idk honestly) but basically, it determines if blocks should be added or subtracted of the X axis, based in your yaw. Same with the Z part.
You might be wondering, "why we left the y axis untouched?" its because we don't want to make a vClip (the vclip is more easier just add or subtract your value), but it is still important to put themc.thePlayer.posYin the code, like i said earlier if we don't put that, either doesn't even load, or you will be teleported to the void.
So that is my explanation.
Please pardon me if my english is too broken, and for the vague explanation, i can't understand math very much.Edit: forgot to say that you gotta define Math.toRadians, here is the code below:
Math.toRadians = function(i){ return i / 180 * PI; }@britishbiscuit Thanks you're code worked the best!, also your english wasn't the worst!
-
because everyone is mad, here is the HClip code in java script:
var blocks = 1; var yaw = Math.toRadians(mc.thePlayer.rotationYaw); mc.thePlayer.setPosition(mc.thePlayer.posX + (-Math.sin(yaw) * blocks), mc.thePlayer.posY, mc.thePlayer.posZ + (Math.cos(yaw) * blocks));If you wanna know how this works,
First line: variable that you can change to make the distance you teleport larger.
Second line: converts your yaw into radians
Third line: The methodmc.thePlayer.setPositionas its name says, it sets your position, but if you just put, for example, 10 first, its not gonna move you 10 blocks forward, it will move you to position 10, we don't want this, we want to teleport 10 blocks forward. So to solve this you just put
mc.thePlayer.setPosition(mc.thePlayer.posX + 10, mc.thePlayer.posY, mc.thePlayer.posZ + 10)this won't necessarily move you forward, but it will work, unlike this,
mc.thePlayer.setPosition(10,10,10)Next, this part,
mc.thePlayer.posX + (-Math.sin(yaw) * blocks)I can't say what the Math.sin does (because idk honestly) but basically, it determines if blocks should be added or subtracted of the X axis, based in your yaw. Same with the Z part.
You might be wondering, "why we left the y axis untouched?" its because we don't want to make a vClip (the vclip is more easier just add or subtract your value), but it is still important to put themc.thePlayer.posYin the code, like i said earlier if we don't put that, either doesn't even load, or you will be teleported to the void.
So that is my explanation.
Please pardon me if my english is too broken, and for the vague explanation, i can't understand math very much.Edit: forgot to say that you gotta define Math.toRadians, here is the code below:
Math.toRadians = function(i){ return i / 180 * PI; } -
@britishbiscuit anyways
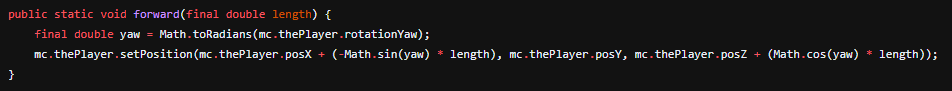
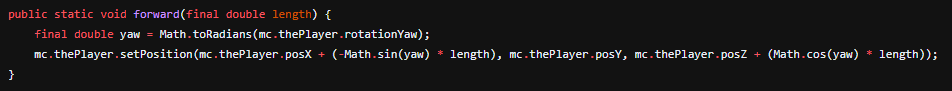
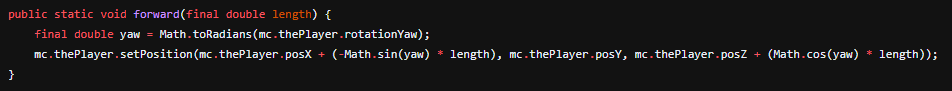
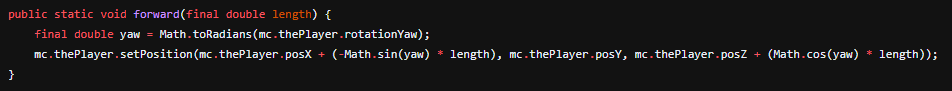
@MimikyuinMovementUtils = Java.type("net.ccbluex.liquidbounce.utils.MovementUtils") MovementUtils.strafe(distance) to move in a direction according to WASD MovementUtils.forward(distance)...... regardless of WASD@czechhek said in how do i use hclip in the script api,:
@britishbiscuit anyways
@MimikyuinMovementUtils = Java.type("net.ccbluex.liquidbounce.utils.MovementUtils") MovementUtils.strafe(distance) to move in a direction according to WASD MovementUtils.forward(distance)...... regardless of WASDI can guess that it won't go through blocks, unlike actually hclipping
-
@czechhek said in how do i use hclip in the script api,:
@britishbiscuit anyways
@MimikyuinMovementUtils = Java.type("net.ccbluex.liquidbounce.utils.MovementUtils") MovementUtils.strafe(distance) to move in a direction according to WASD MovementUtils.forward(distance)...... regardless of WASDI can guess that it won't go through blocks, unlike actually hclipping
@yorik100 said in how do i use hclip in the script api,:
@czechhek said in how do i use hclip in the script api,:
@britishbiscuit anyways
@MimikyuinMovementUtils = Java.type("net.ccbluex.liquidbounce.utils.MovementUtils") MovementUtils.strafe(distance) to move in a direction according to WASD MovementUtils.forward(distance)...... regardless of WASDI can guess that it won't go through blocks, unlike actually hclipping
it's the same...

-
@yorik100 said in how do i use hclip in the script api,:
@czechhek said in how do i use hclip in the script api,:
@britishbiscuit anyways
@MimikyuinMovementUtils = Java.type("net.ccbluex.liquidbounce.utils.MovementUtils") MovementUtils.strafe(distance) to move in a direction according to WASD MovementUtils.forward(distance)...... regardless of WASDI can guess that it won't go through blocks, unlike actually hclipping
it's the same...

@sigma-bot said in how do i use hclip in the script api,:
@yorik100 said in how do i use hclip in the script api,:
@czechhek said in how do i use hclip in the script api,:
@britishbiscuit anyways
@MimikyuinMovementUtils = Java.type("net.ccbluex.liquidbounce.utils.MovementUtils") MovementUtils.strafe(distance) to move in a direction according to WASD MovementUtils.forward(distance)...... regardless of WASDI can guess that it won't go through blocks, unlike actually hclipping
it's the same...

No it's not.
mc.thePlayer.setPosition(mc.thePlayer.posX, mc.thePlayer.posY + (-Math.sin(yaw) - blocks), mc.thePlayer.posZ + (Math.cos(yaw) - blocks));That's what you put in clipper.
-
@sigma-bot said in how do i use hclip in the script api,:
@yorik100 said in how do i use hclip in the script api,:
@czechhek said in how do i use hclip in the script api,:
@britishbiscuit anyways
@MimikyuinMovementUtils = Java.type("net.ccbluex.liquidbounce.utils.MovementUtils") MovementUtils.strafe(distance) to move in a direction according to WASD MovementUtils.forward(distance)...... regardless of WASDI can guess that it won't go through blocks, unlike actually hclipping
it's the same...

No it's not.
mc.thePlayer.setPosition(mc.thePlayer.posX, mc.thePlayer.posY + (-Math.sin(yaw) - blocks), mc.thePlayer.posZ + (Math.cos(yaw) - blocks));That's what you put in clipper.
@yorik100 How is it not the same
Edit: bruh that's the wrong codes
Edit 2: why would you change y and z position -
ok
module.on("enable", function() { Clip(10, 0); }) //[....] function Clip(hClip, vClip) { mc.thePlayer.setPosition(mc.thePlayer.posX - Math.sin(mc.thePlayer.rotationYaw * Math.PI / 180) * hClip, mc.thePlayer.posY + vClip, mc.thePlayer.posZ + Math.cos(mc.thePlayer.rotationYaw * Math.PI / 180) * hClip); }